Customize stickers
Emoji [download path] (https://github.com/walinejs/emojis/archive/refs/heads/main.zip) Extract the emoji package to the root directory of the project/static/emojis/, and the blogger only keeps the bilibili/soul-emoji/tieba/weibo emoji here
1/mnt/hugo/blog/static/emojis# ls
2bilibili soul-emoji tieba weibo
3
4/mnt/hugo/blog/static/emojis# cd ../..
5/mnt/hugo/blog#vim hugo.yaml
hugo.yaml to add the following configuration, bloggers use waline comment service, can be modified as needed.
1 waline: # Waline configuration
2 serverURL: https://test.url/ # Waline server address
3 lang: zh-cn # Comment language, Chinese
4 pageview: true # Enables page view statistics, which can be used to calculate the number of views
5 emoji: # Emoji configuration
6 - /emojis/weibo # Emoji path
7 - /emojis/tieba
8 - /emojis/bilibili
9 - /emojis/soul-emoji
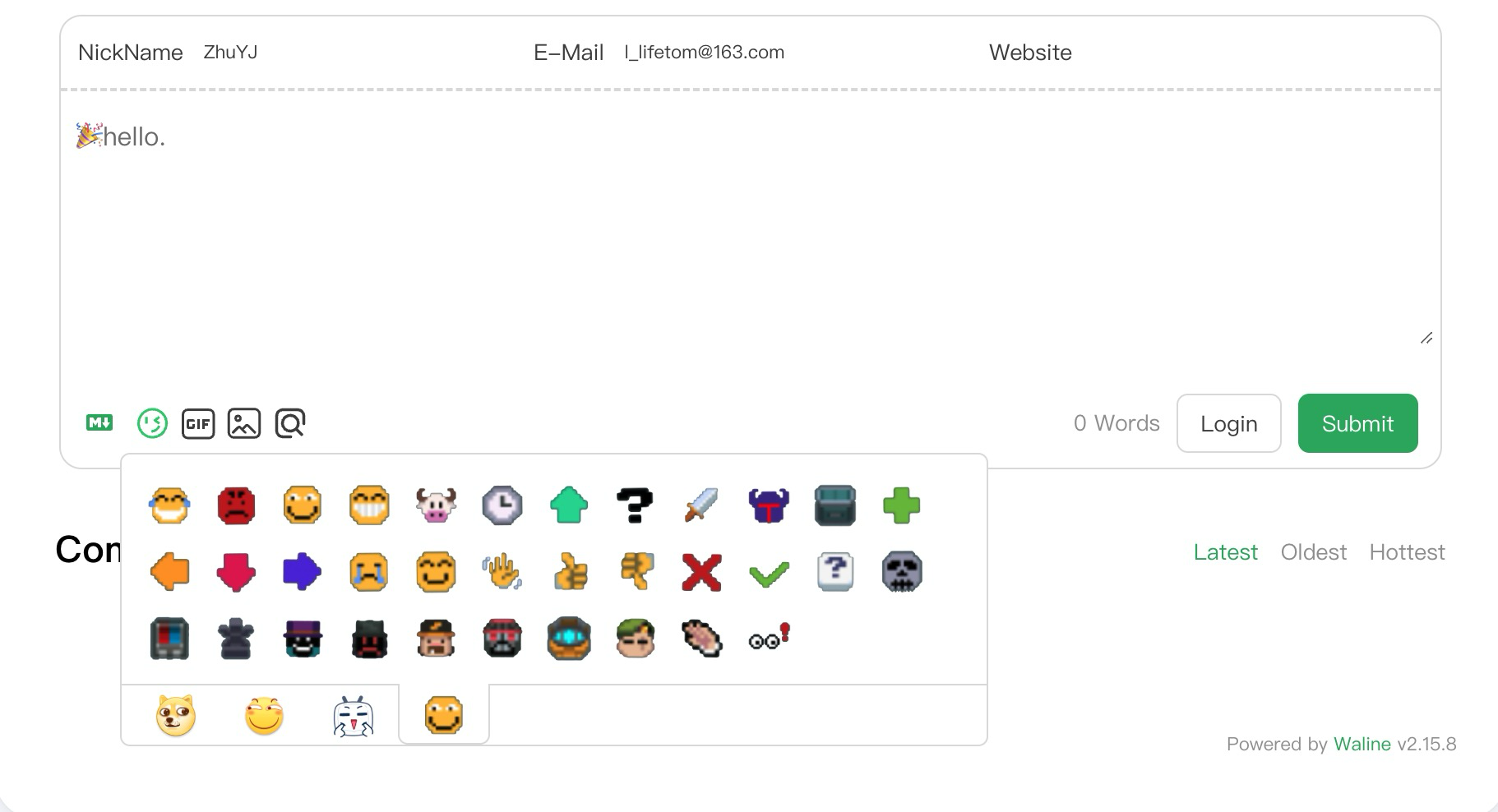
The effect after restarting the Hugo service is as follows:

Social cards added
Add the following content to the hugo.yaml file, and put the relevant icons into asssets/icons/ in the root directory of the project, in svg format, [icon search website] (https://www.iconfont.cn/)
1menu: # 自定义菜单
2 social:
3 - identifier: bilibili
4 name: Bilibili
5 url: https://space.bilibili.com/qwerqwerqwer #b站链接
6 params:
7 icon: bilibili #图标 /assets/icons/bilibili.svg
8 - identifier: email
9 name: Email
10 url: "mailto:test@test.com"
11 params:
12 icon: email #/assets/icons/email.svg
13 - identifier: rss
14 name: RSS
15 url: /en-us/rss.xml #博主有中英文,默认是/rss.xml
16 params:
17 icon: rss #/assets/icons/rss.svg
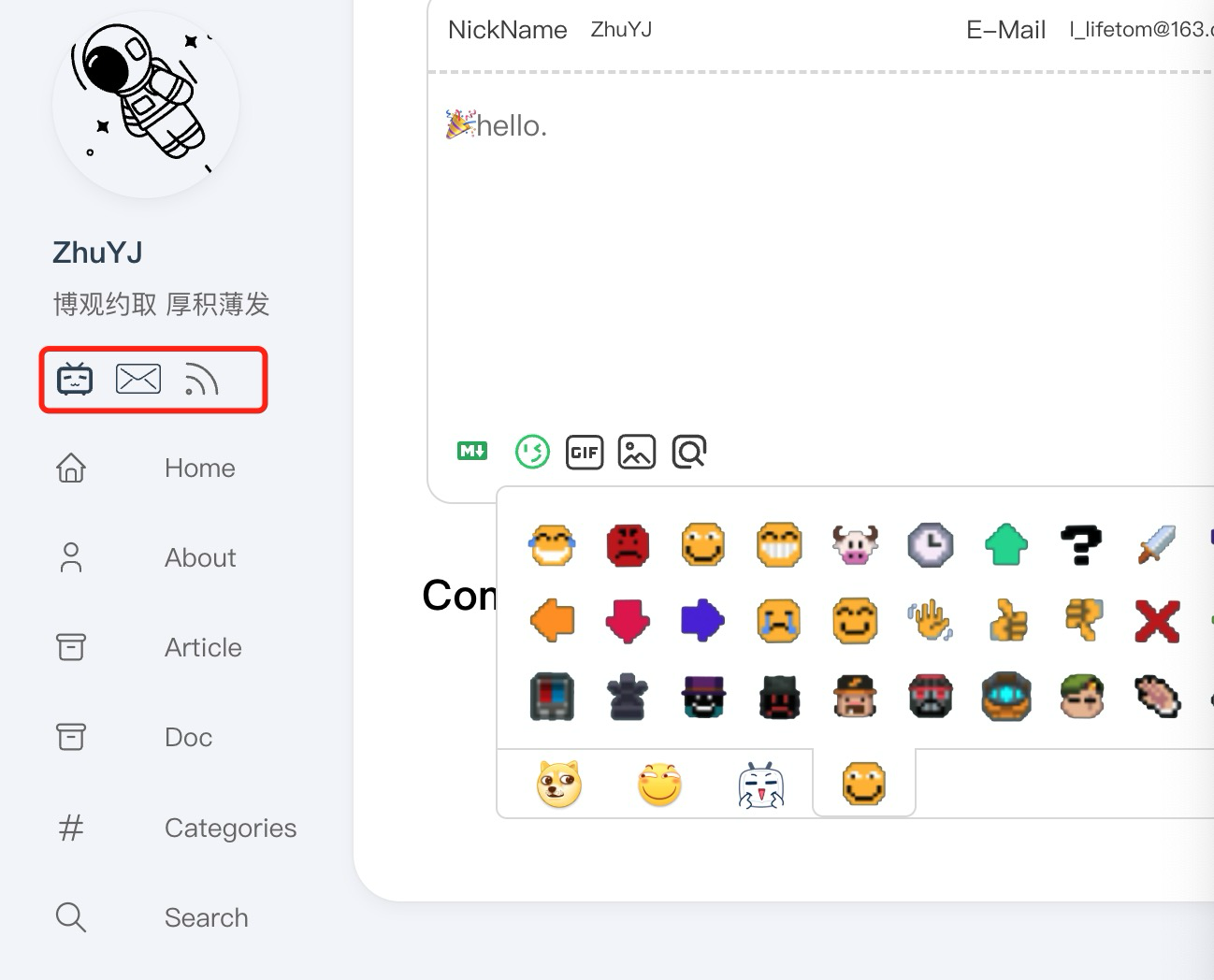
Restart the service to view the following results:

Social icons and menu menus, custom icons, dark and light mode adaptive
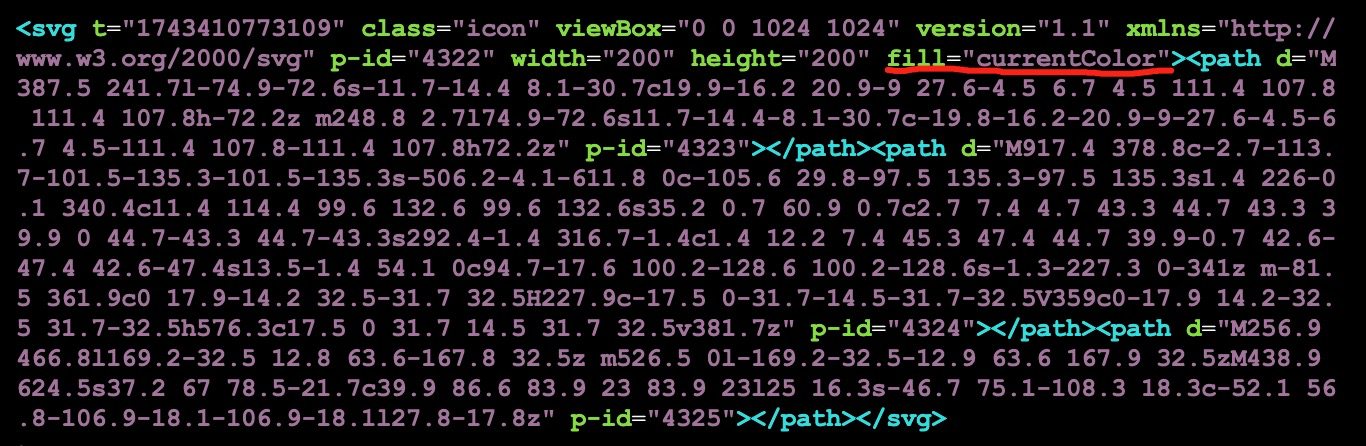
The svg icon we downloaded does not support automatic color switching in dark and light mode by default, and you can add the code of the horizontal line part in the svg icon file after hugo –cleanDestinationDir.

Link or sublink prefix localhost:1313 issue
The baseURL configured in the hugo.yaml configuration does not take effect (there is no time to study the specific cause for the time being), resulting in the generated link prefix being http://localhost:1313. Add the baseURL and appendPort parameters after the hugo server startup command to solve the problem, as follows:
1#--baseURL to your own url, appendPort=false to set the generated link without the port number.
2#It's OK for bloggers to test RSS and links generated in search.
3
4hugo server --baseURL="https://www.test.com" --appendPort=false