自定义表情包
表情包下载路径 将表情包解压到项目根目录/static/emojis/目录下,博主这里只保留了bilibili/soul-emoji/tieba/weibo表情包
1/mnt/hugo/blog/static/emojis# ls
2bilibili soul-emoji tieba weibo
3/mnt/hugo/blog#vim hugo.yaml
hugo.yaml中添加如下配置,博主使用waline评论服务,可按需修改.
1 waline: # Waline 配置
2 serverURL: https://test.url/ # Waline 服务器地址
3 lang: zh-cn # 评论语言,中文
4 pageview: true # 启用页面浏览量统计,可用于阅读量计算
5 emoji: # 表情包配置
6 - /emojis/weibo # 表情包路径
7 - /emojis/tieba
8 - /emojis/bilibili
9 - /emojis/soul-emoji
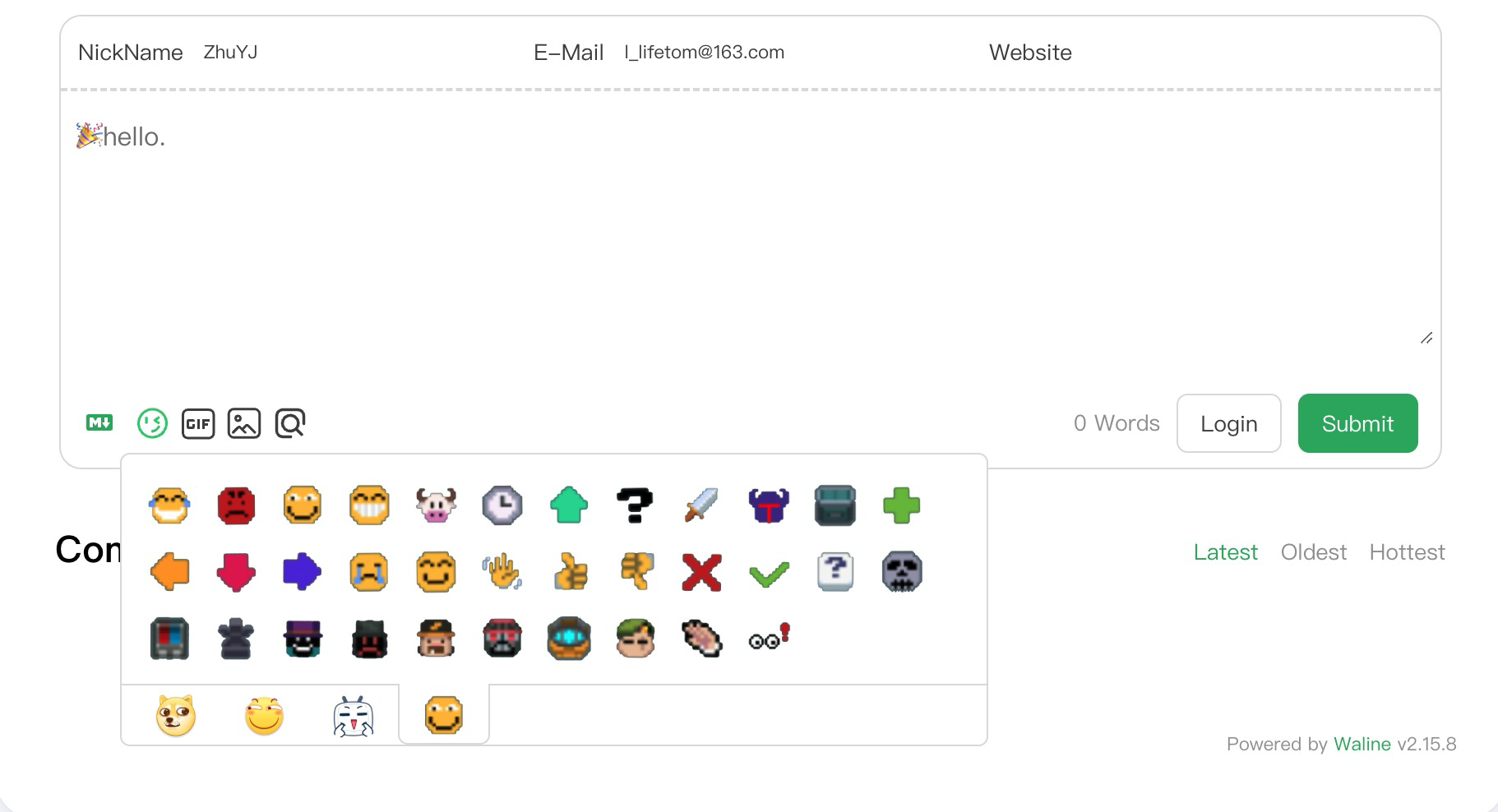
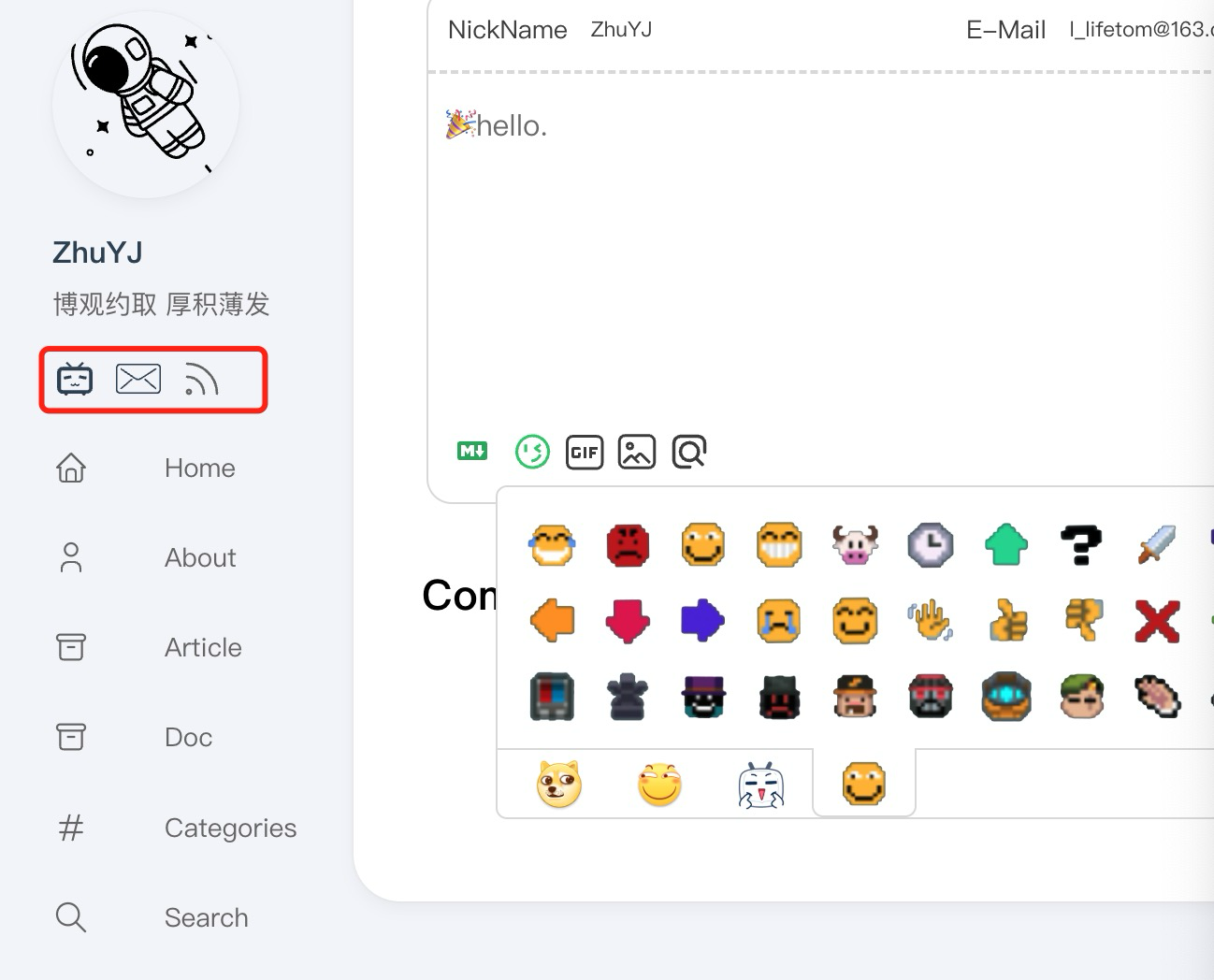
重启hugo服务后效果如下

社交卡片添加
hugo.yaml文件中添加如下内容,并将相关图标放入项目根目录的asssets/icons/中,svg格式,图标搜索网站
1menu: # 自定义菜单
2 social:
3 - identifier: bilibili
4 name: Bilibili
5 url: https://space.bilibili.com/qwerqwerqwer #b站链接
6 params:
7 icon: bilibili #图标 /assets/icons/bilibili.svg
8 - identifier: email
9 name: Email
10 url: "mailto:test@test.com"
11 params:
12 icon: email #/assets/icons/email.svg
13 - identifier: rss
14 name: RSS
15 url: /en-us/rss.xml #博主有中英文,默认是/rss.xml
16 params:
17 icon: rss #/assets/icons/rss.svg
重启服务查看,效果如下

社交图标和menu菜单自定义图标暗亮模式自适应
我们下载的svg图标默认不支持暗亮色模式自动切换颜色,在svg图标文件中添加画横线部分的代码后hugo –cleanDestinationDir即可。

链接或子链接前缀localhost:1313问题
hugo.yaml配置中的baseURL不生效(暂时没时间研究具体原因)导致生成的链接前缀为http://localhost:1313。 在hugo server启动命令后添加baseURL和appendPort参数解决,具体如下:
1#--baseURL设置成你自己的url,appendPort=false 设置生成的链接不带端口号。博主测试rss和搜索中生成的链接ok。
2hugo server --baseURL="https://www.test.com" --appendPort=false